Brand new
Everything you
can imagine
is real
Finally, a tool that will make finding replacement musicians easier for you. No more playing the middleman or spending hours on the phone!
History
Identify a need
Building a project from scratch is a great experience, but it's even better when it addresses a specific need. As a musician myself and co-founder of a big band with 17 musicians, I frequently encounter the problem of finding replacements. To date, I haven't found an application or website that caters to this need, so I decided to create one!
Meet the need
Once the need is identified, it's essential to envision how the solution will be used. Who will use the solution? How? What are their requirements? Based on this, I started developing user stories.
Build an architecture
As a relatively new player in the tech world, having started less than 9 months ago, I leveraged the skills I acquired during my projects at Holberton School. The plan involved developing a back-end consisting of an API, database, and web server, while also designing the front-end.
Technology choices
Select known and/or recent technologies. I had previous experience with MySQL from previous projects and wanted to deepen my understanding. On the front-end side, the discovery of Svelte and the rising SvelteKit framework impressed me with their modularity and use of JavaScript. With the intention of expanding the project in terms of team and collaboration, and to enhance my Docker skills, the project was designed using Docker Compose with two images: one for the API and one for the database.
Design
Intense 15 days were dedicated to developing a robust back-end, implementing secure JWT authentication, and creating a secure database, all while ensuring a visually appealing front-end design.
Never Stop
This portfolio project is just the beginning of its long journey, I hope. I believe this solution is relevant and I aspire to develop it further for an operational release in the near future.
Technical STACK
The right ingredients for successful development !
The main technologies used in the project include:

Docker Compose
The big advantage of using Compose is I define my application stack in a file, keep it at the root of my project repo (it's now version controlled), and easily enable someone else to contribute to my project. Someone would only need to clone my repo and start the compose app. I separated my API image from my database image so that if any issues arise, I can replace only the problematic part.

Secure authentication
Instead of storing information on the server after authentication, JWT creates a JSON web token and encodes, sterilizes, and adds a signature with a secret key that cannot be tampered with. This key is then sent back to the browser. Each time a request is sent, it verifies and sends the response back.

FastAPI
With its impressive speed, simple API, and built-in documentation, FastAPI is an excellent choice for building high-performance APIs. Its use of Python's type hints for automatic validation and serialization eliminates boilerplate code and makes development faster and easier.

MySQL
MySQL is the second ranking RDBMS solution in the world, according to DB Engines. Its users include a wide range of websites and applications, including household brands like Spotify, Netflix, Facebook and Booking.com

SvelteKit
FAST
Powered by Svelte and Vite, speed is baked into every crevice: fast setup, fast dev, fast builds, fast page loads, fast navigation. Did we mention it's fast?
FUN
No more wasted days figuring out bundler configuration, routing, SSR, CSP, TypeScript, deployment settings and all the other boring stuff. Code with joy.
FLEXIBLE
SPA? MPA? SSR? SSG? Check. SvelteKit gives you the tools to succeed whatever it is you're building. And it runs wherever JavaScript does.

Tailwind CSS
Tailwind CSS makes it quicker to write and maintain the code of your application. By using this utility-first framework, you don't have to write custom CSS to style your application. Instead, you can use utility classes to control the padding, margin, color, font, shadow, and more of your application.
Some features
The backend doesn't do it all! Design is of utmost importance. A simple design focused on meeting the users' needs for now.

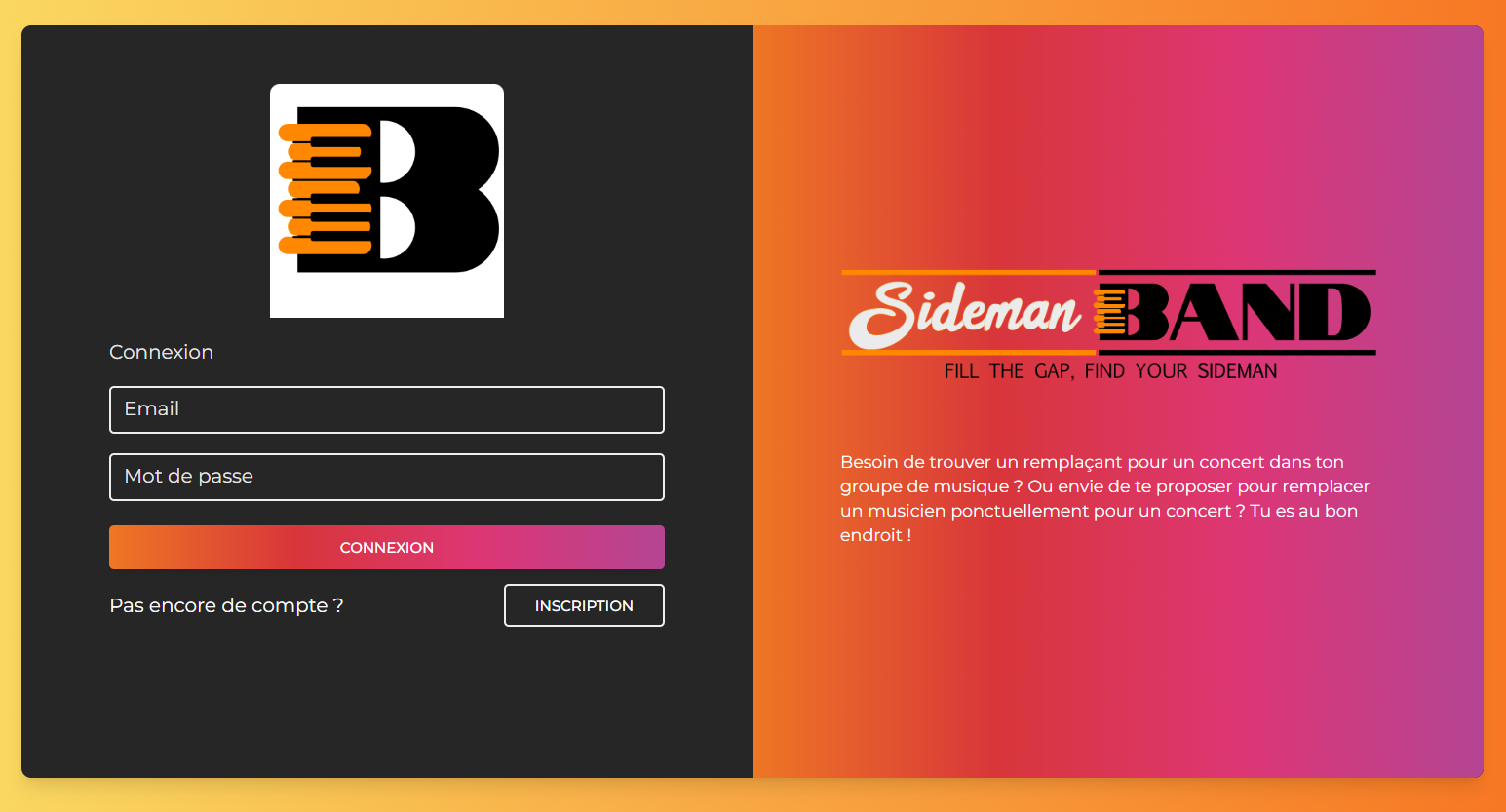
Login page
For registered users to log in.

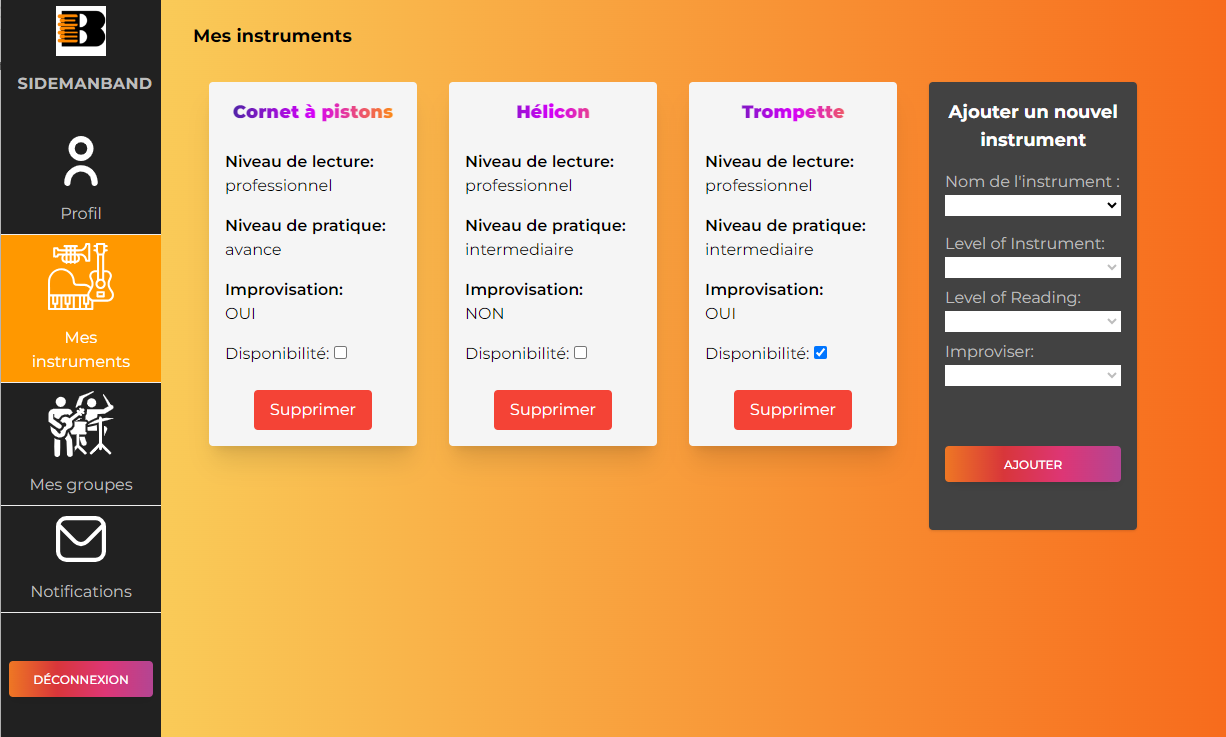
Dashboard page
Once authenticated, the user has access to a dashboard where they can modify their information, add/remove their instruments, and indicate their availability.

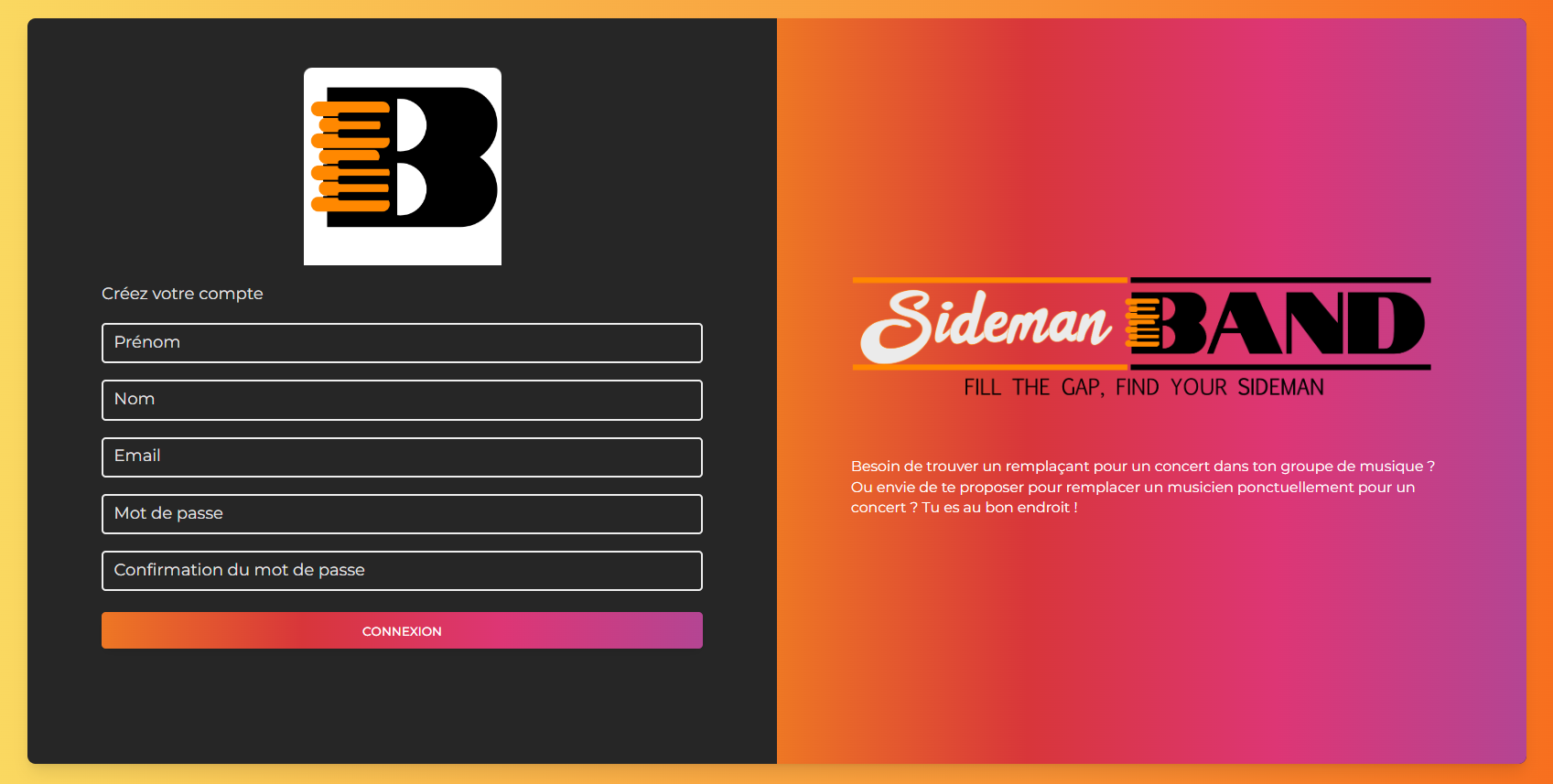
Sig up page
For new users who want to access the service for the first time. It includes two password fields for confirmation to prevent typing errors. The passwords are then hashed before being stored in the database, and an access token with a 30-minute validity is generated.

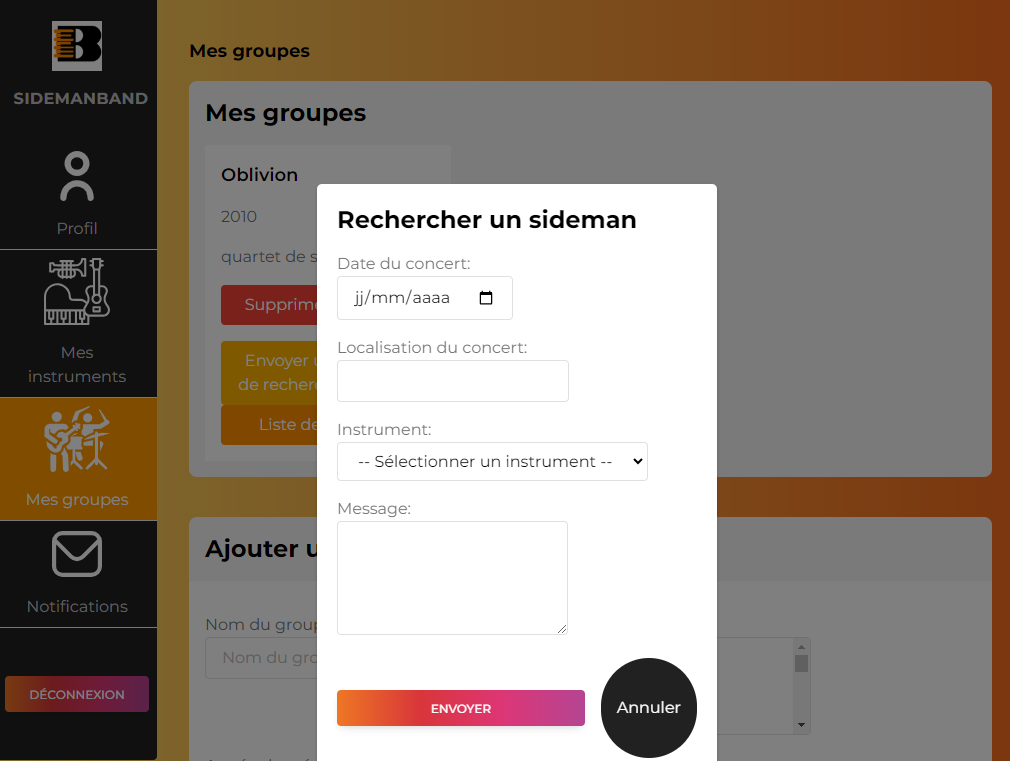
Send message to sidemen
Displays a search for sidemen available for a concert date and allows sending notifications to all matching profiles.

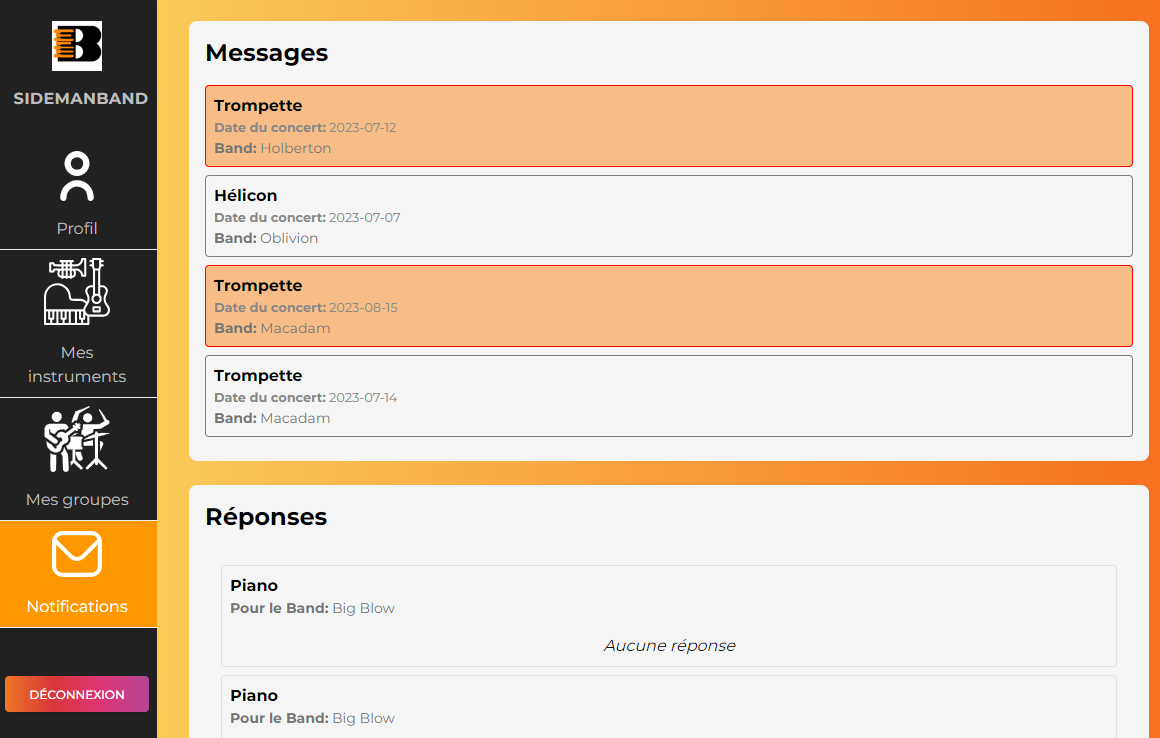
Notifications
Musicians can view all announcements posted by music groups.

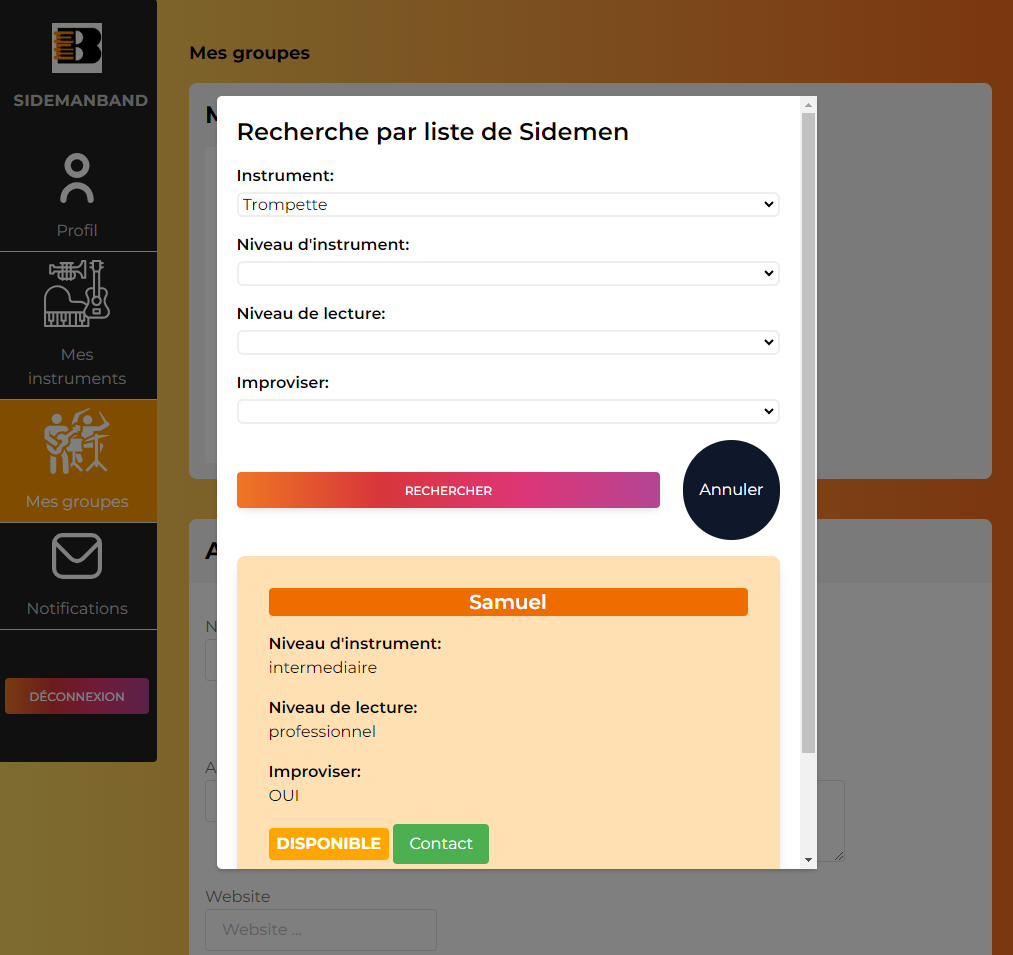
Search list of sidemen
Search for a list of sidemen that match the requirements and the ability to contact them individually.
About

Marianne Arrué
Student Software Developer
Music has always held a significant place in my life, so why not combine work and passion to find practical solutions.
Switching between roles as a biotechnology engineer and a science communicator/mediator, my career evolves with my continuous learning. Being curious and passionate, I constantly enrich my skills to create connections and actively engage in projects I believe in.

For music bands: efficiently find one or more replacements for your concerts.
For musicians: inform nearby orchestras that you are available as substitutes for their concert dates.
© Copyright 2023 Marianne Arrué. All rights reserved.